
ホームページ タグ の組み方 (其の一)
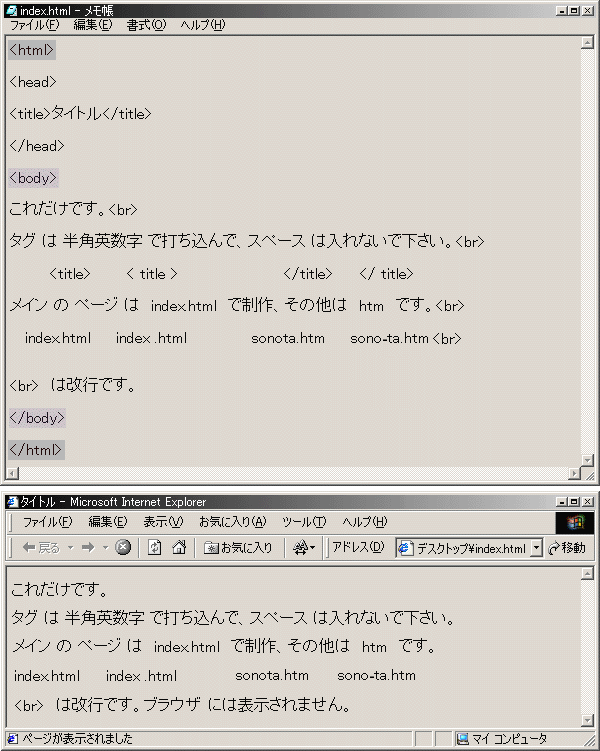
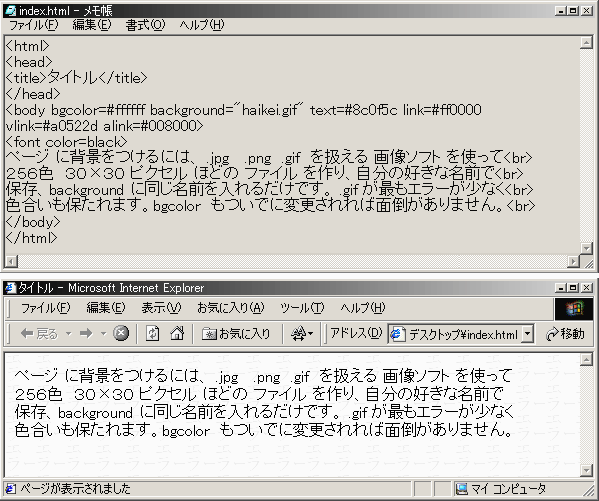
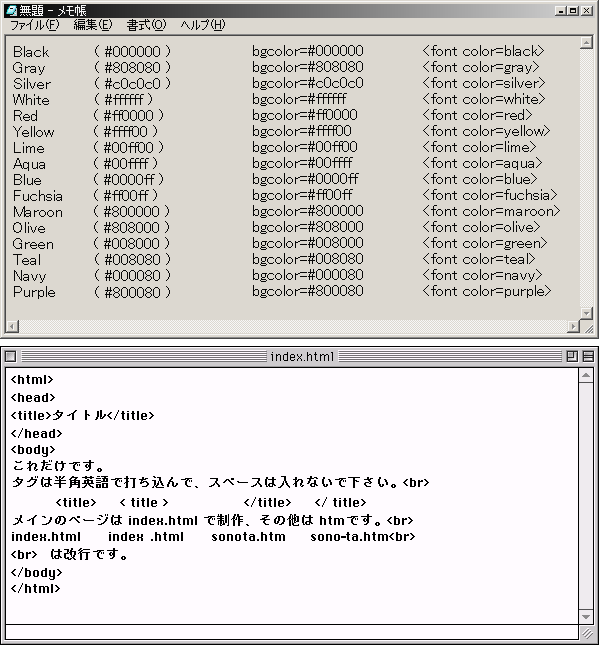
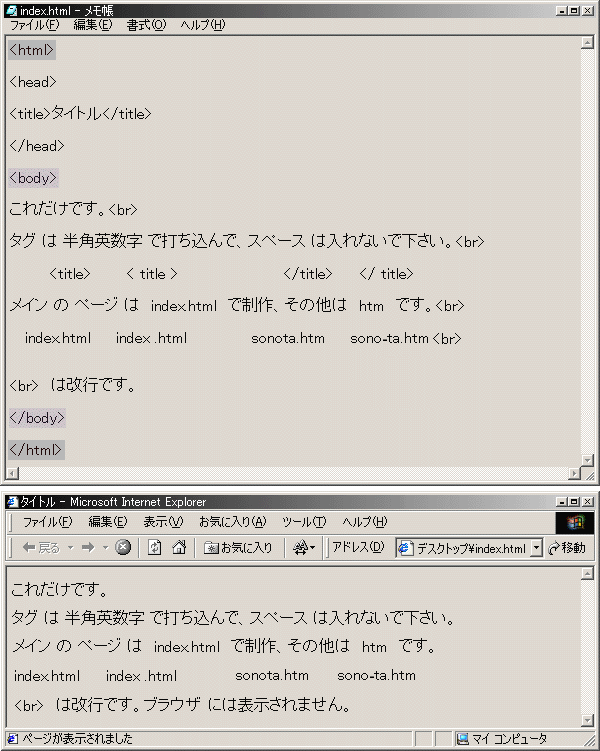
ホームページ を作るには、専用の ソフトウェア を使用しなくとも、システム付属の メモ帳 に タグ を組むだけで簡単に制作することができます。全部の タグ を覚える 必要は無く、自分の作りたい ページ、例えば極 シンプルに組むだけなら、短時間で完成させられます。判らなければ ネット上に有る ホームページ の ソース を参考に、 出来るだけ簡単に、簡素にと組めば、観覧して下さっている 回線スピード に拘わらず、素早く開く ページ を作る事ができます。それに飽き足らなくなったら、プラグイン を 使った動きのある ページ を作ることもできます。タグ は単純な組み合わせだけで構成されていますので、最初は取っ付き難いですが、慣れれば自分の思うように、 自由自在に、少しの規制が有るだけですので、ブラウザ の表示 エラー、タグ打ち の間違いさえなければ簡単です。Windows は、標準では 拡張子 が表示されません。 フォルダ オプション 変更で表示できます。Mac OS 6〜9 の書類には 拡張子 がありません。Mac OS 上 以外では機械が確認できませんので、拡張子 を打ち込んで下さい。